Really liking Retro as an “Instagram for close friends and family”. It has a UI optimised for sharing about one photo a day. It feels like the app version of those digital picture frames you can buy for your faraway loved ones to project hand-picked photos into their world.
Finally gave Raycast a fair shake for a few weeks. It definitely has richer UI capabilities than my old pal LaunchBar, which makes me want to love it. The built in tutorial is incredibly good, for instance. But LaunchBar’s “unified index” continues to be something I miss bitterly. Hit ⌘␣, then type the name of an app, a file, a contact, a website you recently visited or bookmarked… They’re all in the same “root” search index! Every competitor (Alfred, Raycast, etc.) requires you to specify the kind of thing you’re searching for before you can type your search string. The Raycast manual specifically calls this out as a design decision, but the tradeoff is just not one I can make. I’d also miss Instant Send, but LaunchBar’s unified index is really what removes all friction from macOS for me.
In Sydney to speak at Web Directions #DevSummit25. Any night-before festivities going on? I miss the old Twitter social scene around these conferences.
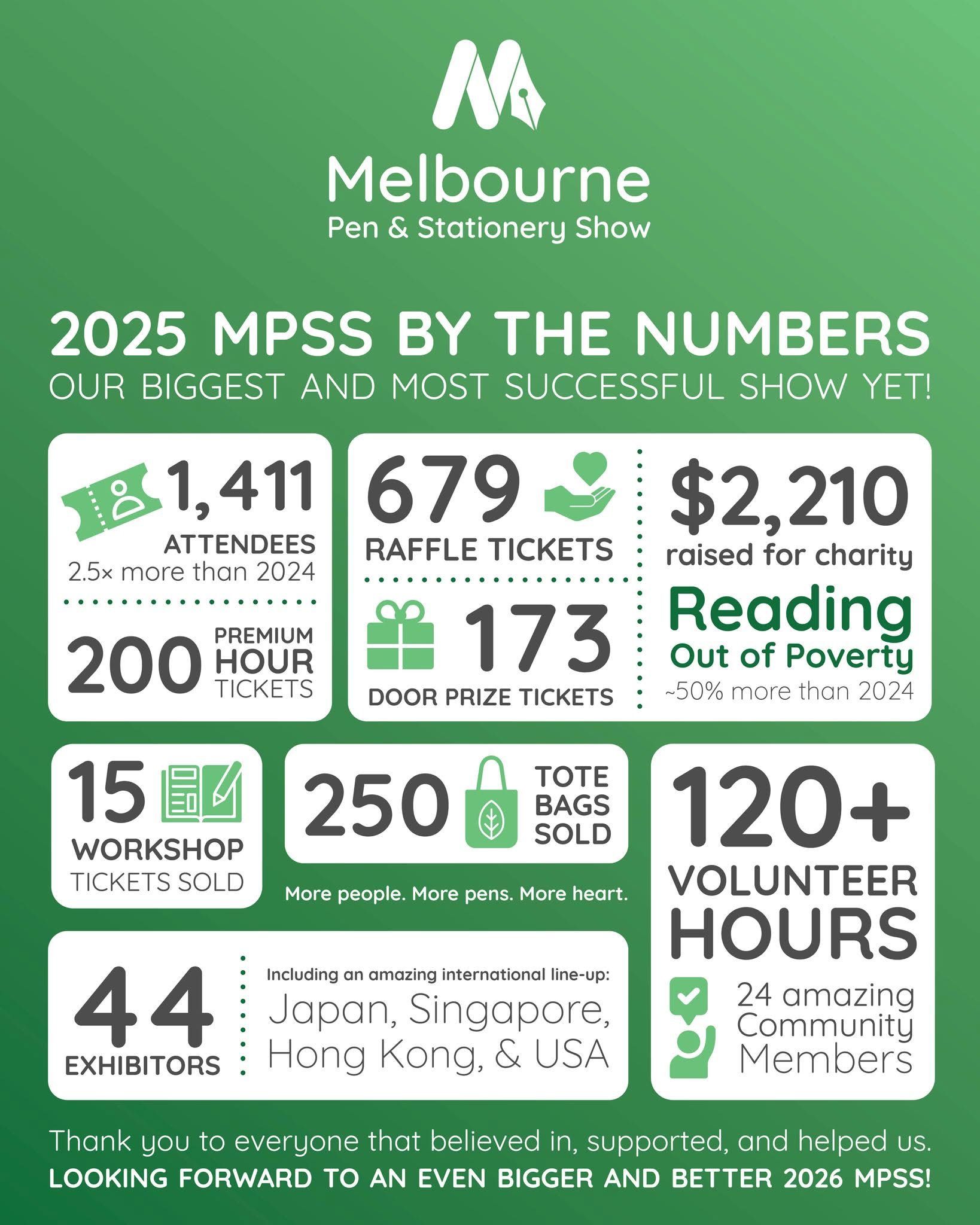
Big weekend. Very proud of my team. :)

Successfully added Apple CarPlay to my Tesla Model 3 (I know…) with a little box that injects the CarPay UI into the video signal for the centre screen. Feels great to be able to pick an episode from my Pocket Casts “up next” list while driving without having to touch my phone.
Build the Web
Make pixels change colour with code, to create beautiful, accessible experiences.
As Director of Front End Engineering at Culture Amp, I lead a practice of about 50 engineers to build interfaces that help users create a better world of work. After more than 20 years in the field, I continue to learn and explore what is possible on the Web.
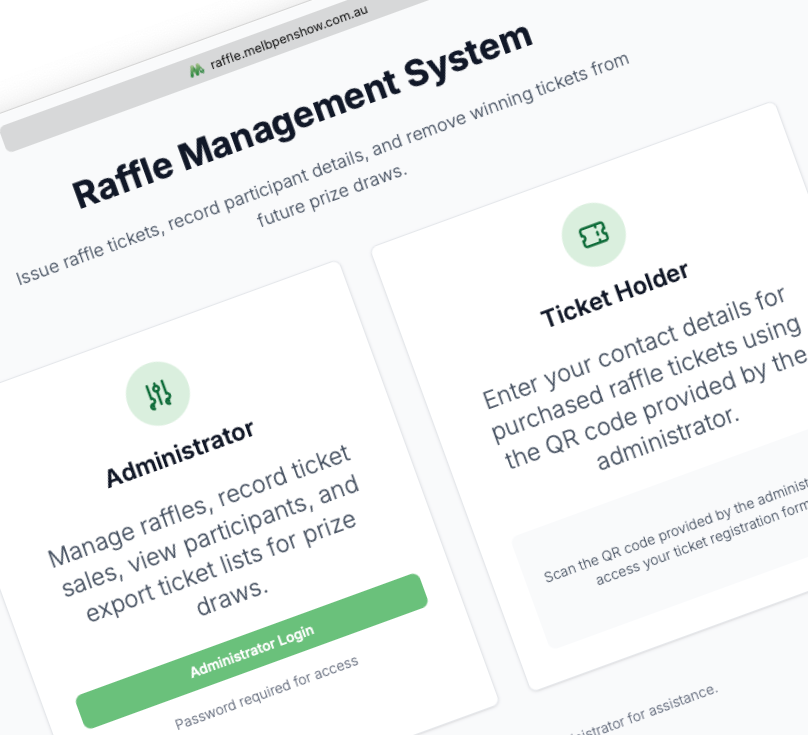
An Experiment with AI Assisted Web Development
By forcing it to take small steps forward, reading every line of code, and acting as the “expert guardrails”, I was able to make rapid progress towards a complete implementation of the app with many nice details that I hadn’t considered.

Latest articles
- An Experiment with AI Assisted Web Development
- How to Build an Agent in JavaScript
- Tailwind CSS and Traditional CSS Solve Different Problems
- Use Tailwind CSS prefixes for shared design system components
- Help! Storybook is eating all our tests!
- useEffect vs useLayoutEffect and server-side rendering
- Elm Town #54: Aloha with Kevin Yank
- On Endings: Why & How We Retired Elm at Culture Amp
- MelbJS March 2023 notes
- Fix System Beep on Move Editor into Next Group in VS Code
Know your tools
Technology is a superpower. Make it work for you.
One of the gifts of a career in software development is the ability to automate away your own problems with custom software. I love to explore the little-known features and extension points in the technology I use, particularly in the Apple ecosystem.
Assume ChatGPT is Lying
In an industry where expertise is currency, a tool that lets us all pretend to be experts to each other is very dangerous indeed.

Latest articles
- Sort Burst Shots in Apple Photos
- Refreshing my m43 Camera Workflow
- Apple Vision Pro demo review
- Weird Mac networking glitch
- Assume ChatGPT is Lying
- New Mac Day One Installs
- Privacy & Security settings in macOS reset on reboot
- Twitter Archived
- Email apps on Mac, iPhone and iPad compared
- Shrink Videos With ffmpeg On Your Mac
The rest
Personal stuff. Highs and lows.
Latest articles
- Subspace Radio #82: Pure Evil
- Subspace Radio #81: Hostile Environments
- Subspace Radio #80: Exes
- Subspace Radio #79: Giant Space Creatures
- Subspace Radio #78: Using Ancient Technology
- Subspace Radio #77: Body Possession
- Subspace Radio #76: The Holodeck II
- Subspace Radio #75: Horror
- Subspace Radio #74: Bartenders
- Subspace Radio #73: Moles